Welcome, fellow designers, to the ultimate UX/UI glossary! Whether you’re a seasoned pro or just starting your design journey, this comprehensive list of 40 essential terms will deepen your understanding of user experience (UX) and user interface (UI) design. Each term has been carefully selected to empower you with the knowledge and vocabulary needed to create exceptional digital experiences. So, let’s dive in and expand our design horizons together!
1. Above the Fold/Hero Section: This is where you make your first impression! The above-the-fold section of a webpage, often referred to as the hero section, sets the tone for your entire site. It’s the first thing visitors see, so make it count by showcasing your most compelling content or visuals.
2. Accessibility: Ensuring that everyone, regardless of ability, can access and use your website or app is not just a legal requirement but also a moral imperative. Accessibility involves designing and developing digital products in a way that accommodates diverse needs, such as visual impairment or motor disabilities, through features like screen readers, alternative text for images, and keyboard navigation.
3. Adaptative Design: Adaptive Design involves creating multiple layouts or versions of a website or application, each specifically tailored to different device categories or screen sizes. Instead of fluidly adjusting to every screen size, Adaptive Design detects the user’s device and serves a pre-designed layout optimized for that specific device category. This approach allows for more precise optimization and customization for each device, but it requires creating and maintaining separate designs for different screen sizes.
4. Affordance: Think of affordance as the perceived action a user can take with an object or interface element. A button that looks clickable or a menu that appears draggable presents clear affordances, guiding users intuitively through your design without the need for explicit instructions.
5. A/B Testing: Want to know which version of your design performs better? A/B testing is your friend! This method involves comparing two versions of a webpage or app feature to see which one yields better results in terms of user engagement, conversions, or other metrics. It’s a powerful tool for optimizing your design based on real user data.
6. Avatar: No, we’re not talking about the blue aliens from Pandora! In UX design, an avatar represents a fictional character that embodies the characteristics of your target audience. Creating avatars helps you understand your users’ needs, preferences, and pain points, allowing you to design more effectively for their specific context.
7. Benchmark: Setting benchmarks is crucial for evaluating the success of your design efforts. In UX research, a benchmark refers to a standard or reference point against which the performance or quality of a product, feature, or user experience is measured and compared. Benchmarks can be established through various methods, such as user testing, surveys, or industry standards, and are used to assess the effectiveness, efficiency, and satisfaction of a design relative to established norms or goals. By establishing benchmarks, researchers can identify areas for improvement, track progress over time, and make data-driven decisions to enhance the user experience.
8. Breadcrumbs: These aren’t just for Hansel and Gretel! Breadcrumbs in web design are navigational aids that show users the path they’ve taken to arrive at their current location within a website. They help users understand the site’s structure and easily backtrack if needed, enhancing overall navigation.
9. Card Sorting: Imagine organizing a messy desk into neat piles—it’s a bit like that, but for digital content! Card sorting is a UX research method that involves asking users to categorize information into groups that make sense to them. It helps designers understand how users mentally organize content, informing the structure and labeling of menus, navigation, and information architecture.
10. Click Tracking: Ever wondered where users are clicking on your website? Click tracking tools provide valuable insights by recording and analyzing user interactions with clickable elements. By understanding which links, buttons, or images attract the most clicks (or which ones are being ignored), you can refine your design to better meet user expectations and goals.
11. Cognitive Load: Picture your brain as a computer with limited processing power—cognitive load is the mental effort required to complete a task. In UX design, minimizing cognitive load is key to keeping users engaged and focused. Simplify complex tasks, provide clear instructions, and reduce distractions to make your design more user-friendly.
12. Consistency: Consistency is the secret sauce of good design! It’s all about maintaining uniformity across your digital product, from visual elements like colors and typography to interaction patterns and terminology. Consistent design builds trust, reduces confusion, and enhances the overall user experience.
13. Content-first Design: Content is king, and designing with content in mind from the get-go is a recipe for success! Content-first design prioritizes the creation and organization of content before tackling the visual design or technical implementation. By understanding the content’s purpose and context, designers can craft layouts and interactions that serve the user’s needs more effectively.
14. CTA (Call-to-Action): Every journey needs a destination, and that’s where the call-to-action comes in! Whether it’s a button prompting users to sign up for a newsletter or a link encouraging them to make a purchase, CTAs guide users toward taking a desired action. Make your CTAs clear, compelling, and strategically placed to maximize conversions.
15. Customer experience (CX): Think of CX as the sum of all interactions a customer has with your brand across every touchpoint and channel. From browsing your website to contacting customer support to receiving a product, every interaction shapes the overall customer experience. By prioritizing CX, you can create memorable moments that foster loyalty and advocacy.
16. Diary Study: Ever wished you could peek into users’ daily lives to understand their behavior and preferences? That’s exactly what a diary study allows you to do! Participants keep a diary of their activities, thoughts, and experiences related to a specific product or service over a period of time, providing valuable insights into their real-world usage patterns.
17. Eye Tracking: Want to see through your users’ eyes? Eye tracking technology allows researchers to precisely measure where users are looking on a screen or webpage. By analyzing gaze patterns, designers can optimize layouts, prioritize content, and improve visual hierarchy to guide users’ attention where it matters most.
18. F-Reading Pattern: When it comes to reading content online, users typically follow an F-shaped pattern—scanning horizontally across the top, then vertically down the left side of the page. Understanding this pattern allows designers to strategically place important information and key messages where they’re most likely to be seen.
19. Fitts’s Law: Named after psychologist Paul Fitts, this law describes the relationship between the size and distance of a target and the time it takes to reach it. In UX design, Fitts’s Law is often applied to the design of interactive elements like buttons and links, emphasizing the importance of size and spacing for ease of use and efficient interaction.
20. Grid System: Think of the grid system as the invisible skeleton that holds your design together! By dividing the layout into columns and rows, grids provide structure and alignment, helping designers create visually harmonious and organized compositions. Grids also facilitate responsive design, ensuring consistency across different screen sizes and devices.
21. Heat Map: Imagine having a thermal camera for your website or app! Heat maps visualize user interactions by highlighting areas where users spend the most time or engage the most frequently. By analyzing heat maps, designers can identify hotspots, understand user behavior, and optimize layouts for better usability and conversion rates.
22. Information Architecture: Think of information architecture as the blueprint for your digital product’s organization and structure. It involves organizing and labeling content in a way that makes sense to users, facilitating navigation and discoverability. A well-thought-out information architecture lays the foundation for a seamless user experience.
23. Iterative Design: Welcome to the design marathon, where progress is measured one step at a time! Iterative design is a cyclical approach that involves repeatedly refining and improving a design through multiple cycles of prototyping, testing, and iteration. Like a sculptor shaping clay, designers gather feedback, make adjustments, and refine the design with each iteration. This iterative process allows for flexibility, adaptation, and innovation, ultimately leading to a more user-centered and successful final product. Embracing iterative design fosters collaboration, creativity, and continuous improvement, ensuring that the end product evolves to meet the ever-changing needs and expectations of its users.
24. Journey Mapping: Walk a mile in your users’ shoes! Journey mapping is a technique used to visualize and understand the end-to-end experience of interacting with a product or service from the user’s perspective. By mapping out touchpoints, emotions, and pain points along the user journey, designers can identify opportunities for improvement and deliver more satisfying experiences.
25. Landing Page: Your digital storefront’s welcome mat! A landing page is a standalone web page designed for a specific purpose, such as promoting a product, capturing leads, or driving conversions. It’s often the first point of contact between a user and your brand, so make sure it’s visually appealing, informative, and optimized for your target audience.
26. Microcopy: Don’t underestimate the power of small words! Microcopy refers to the tiny snippets of text—think button labels, error messages, or tooltips—that guide users through your interface. Writing clear, concise, and empathetic microcopy can enhance usability, reduce friction, and inject personality into your design.
27. Mobile first: Mobile First is a design philosophy that puts the needs and constraints of mobile users at the forefront of the design process. It’s like starting a journey by laying a solid foundation—a recognition that mobile devices are often the primary means through which users access digital content. With Mobile First, designers prioritize creating a seamless and engaging experience for mobile users, considering factors such as smaller screen sizes, limited bandwidth, and touch interactions.
28. Nielsen’s Heuristics: Named after usability expert Jakob Nielsen, these heuristics are a set of ten general principles for evaluating the usability of user interfaces. From visibility of system status to recognition rather than recall, Nielsen’s heuristics provide valuable guidelines for designing intuitive and user-friendly interfaces.
29. Persona: Meet your target audience! Personas are fictional representations of your ideal users, based on research and real user data. By creating personas, designers can empathize with users’ needs, behaviors, and goals, guiding design decisions and ensuring that the final product resonates with its intended audience

30. Prototype: Build it before you build it! Prototyping involves creating a simplified version of your digital product—whether it’s a wireframe, mockup, or interactive prototype—to test ideas, gather feedback, and validate assumptions before investing in full-scale development. Prototypes help uncover usability issues early in the design process, saving time and resources down the road.
31. Responsive Design: In today’s multi-device world, responsive design is non-negotiable. It’s not just about fitting content onto smaller screens—it’s about creating experiences that feel native and intuitive, no matter how users access your digital product. By using flexible layouts, fluid grids, and media queries, responsive design adapts to the user’s device, providing a consistent and optimal experience.
32. Scannability: Picture your webpage as a bustling cityscape—users are tourists navigating its streets. Scannability is the ease with which users can quickly scan and find relevant information on a webpage. Just like street signs and landmarks guide tourists, headings, bullet points, and clear layouts help users swiftly locate what they’re looking for. Designing for scannability ensures that users can efficiently consume content, enhancing their overall experience and satisfaction.
33. Tree Testing: Ever found yourself lost in a dense forest, searching for the right path? Tree testing provides users with a clear map. It’s a research method that evaluates the effectiveness of a website’s information architecture by presenting users with a text-based hierarchy (similar to a tree) and asking them to locate specific items. By observing how users navigate the structure, designers can identify navigational challenges, refine the architecture, and improve the overall usability of the website.
34. Type Scales: Typography is the voice of your design, and type scales help set the tone! Type scales establish a harmonious system of font sizes and styles that enhance readability and hierarchy across different screen sizes and devices. Just like notes in a musical scale, each font size plays a specific role in creating visual harmony and guiding users through the content. By carefully crafting type scales, designers can create visually pleasing and accessible designs that captivate and engage users.
35. UI Elements: Buttons, checkboxes, and sliders! UI elements are the interactive components that allow users to navigate and interact with digital products. From navigation menus to input fields, designing intuitive and consistent UI elements is crucial for enhancing usability and creating a cohesive user experience. By ensuring UI elements are visually appealing, accessible, and responsive to user input, designers can create interfaces that are both functional and delightful to use.
36. User Experience (UX): Welcome to the world of UX! User experience encompasses every aspect of a user’s interaction with a digital product, from the initial discovery to the final interaction. By focusing on usability, accessibility, and delight, UX designers strive to create seamless and enjoyable experiences that meet users’ needs and exceed their expectations.
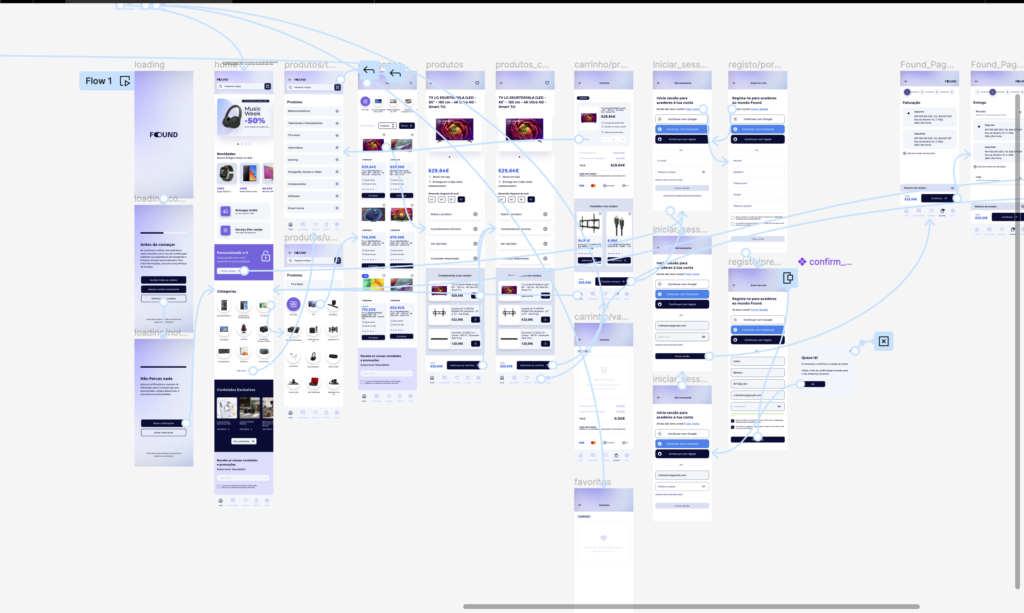
37. User Flow: Follow the yellow brick road! User flow maps out the path users take as they interact with a website or app, from entry points to desired outcomes. By understanding and optimizing user flows, designers can streamline navigation, minimize friction, and guide users toward their goals with ease.
38. User Interface (UI): It’s where design meets functionality! User interface design focuses on the visual and interactive elements of a digital product, including buttons, menus, icons, and layouts. By creating intuitive and visually appealing interfaces, UI designers enhance usability and create memorable experiences that resonate with users.
39. Usability Testing: Time to put your design to the test! Usability testing involves observing real users as they interact with a prototype or live product, uncovering usability issues, and gathering feedback to inform design improvements. By involving users early and often in the design process, designers can create products that are intuitive, efficient, and enjoyable to use.
40. Wireframe: Building the skeleton of your design! Wireframes are low-fidelity, simplified representations of a digital product’s layout and structure. They help designers visualize the placement of elements and the flow of content without getting distracted by visual details. Wireframes are a valuable tool for iterating on design concepts and gathering feedback early in the design process.








